18 – 23rd April 2013 : Day 79-84
Working with so many quiz formats as my method to impart information, I began to really evaluate the idea again. What I found was this:
1. The act of acquiring information for the user, could seem gimmick-like at some point.
2. The fact that all the questions are mostly, seemingly testing one’s knowledge about a particular topic, could be intimidating for a first time or less aware user.
3. Quizzing could become competitive and one may just focus on answering correctly and lose interest in the information itself.
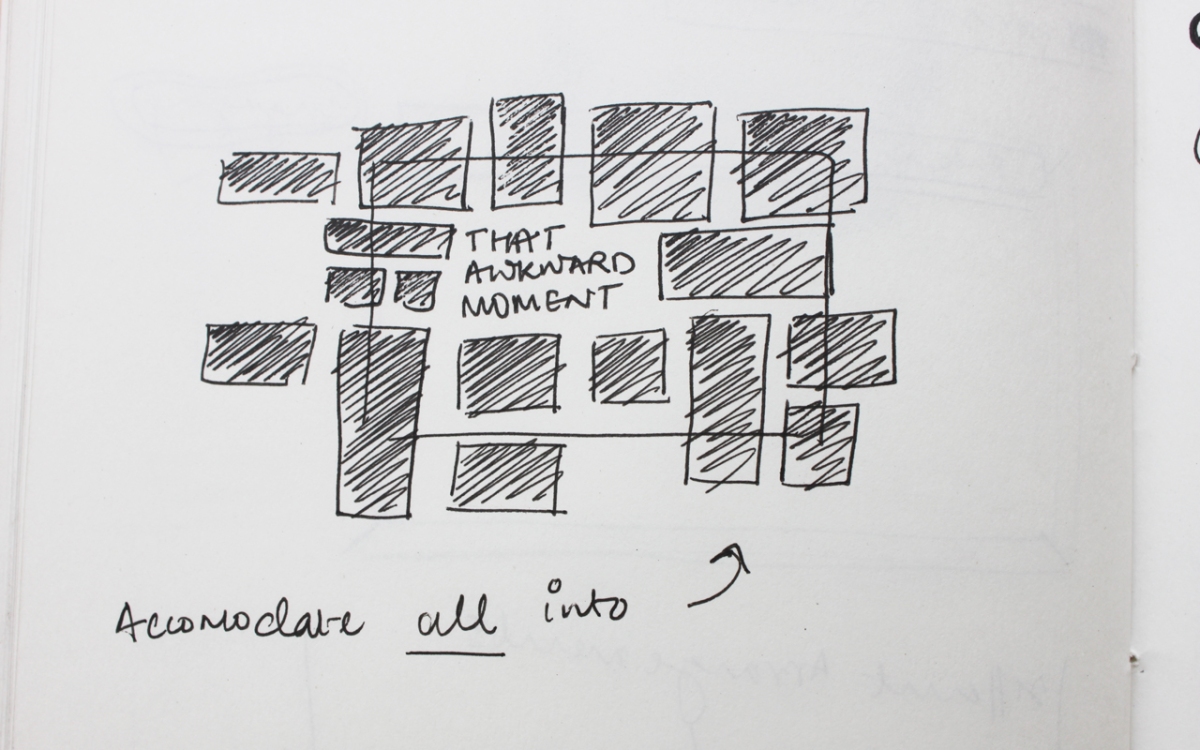
4. I explored various forms of questions and answers, put them all together in a format to see how well they work as a unit. The questions seemed flat and there was no particular engaging factor in the format.
5. The format lacked the natural quality to bind all forms of questions together. The format, hence, never fell in place.
How can I have all these different questions in a format that best suits them? Is quiz the right way to go? I tackled a lot of questions, I re-evaluated my intent and almost 3 weeks before my deadline, I decided to let go of my previous interface and start wireframing a new one.
Designing a new experience.
The new wireframe & I, sought out to bring all the different forms of questions, advice and information together on a single, most appropriate format.

This new concept explicitly deals with one’s need to get an answer to ‘a particular question’. I imagine the user to be conscious of the importance of a dialogue about sexuality education. They have accessed our website to get a particular answer or just to get an idea of what all could be the possible questions that they might have to face – basically our user is aware of the intent of the product, which is to tell him how to answer a question.
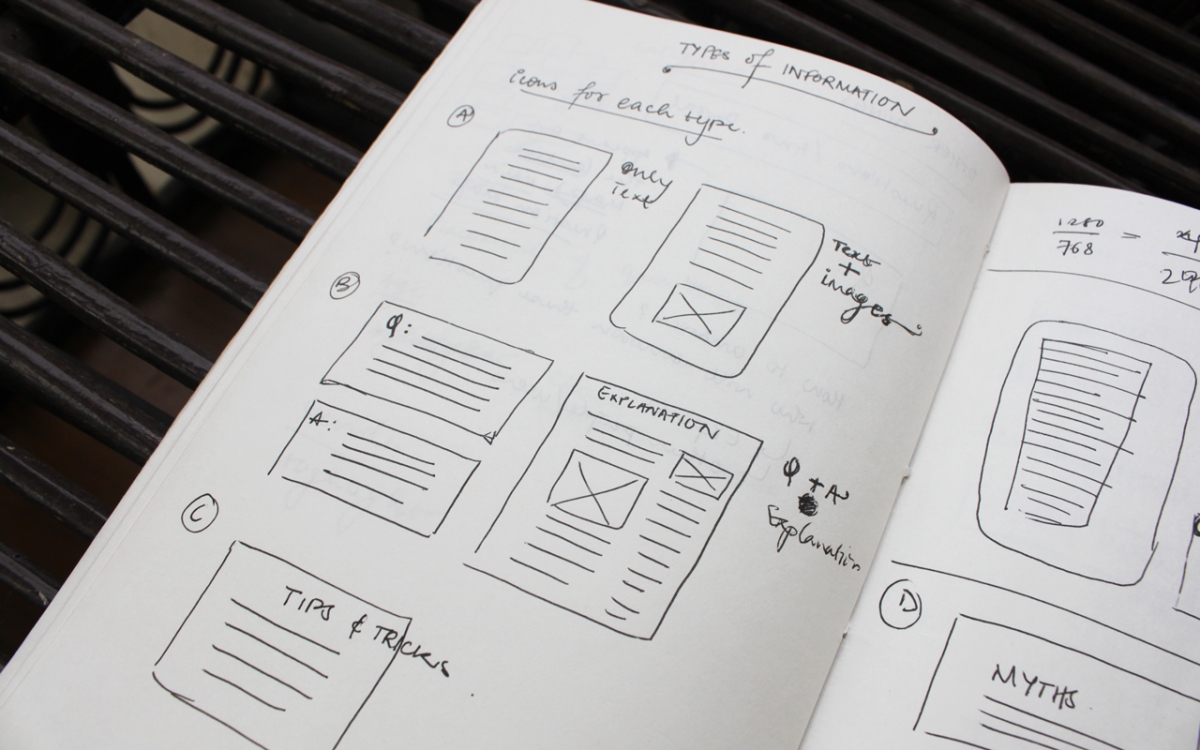
Now, to do this, the content had to structured in a manner different from the previous iteration. This time, it was divided into four forms of information:

1. Question/Answers (topics & their explanations) – That an adolescent must be aware of at his/her age.
2. Question/Answers (topics & their explanations) – That an adolescent may just happen to ask because he saw something on the TV, etc.
3. Myths & Facts
4. Tips & Advice on how to carry forward a conversation that may turn awkward.

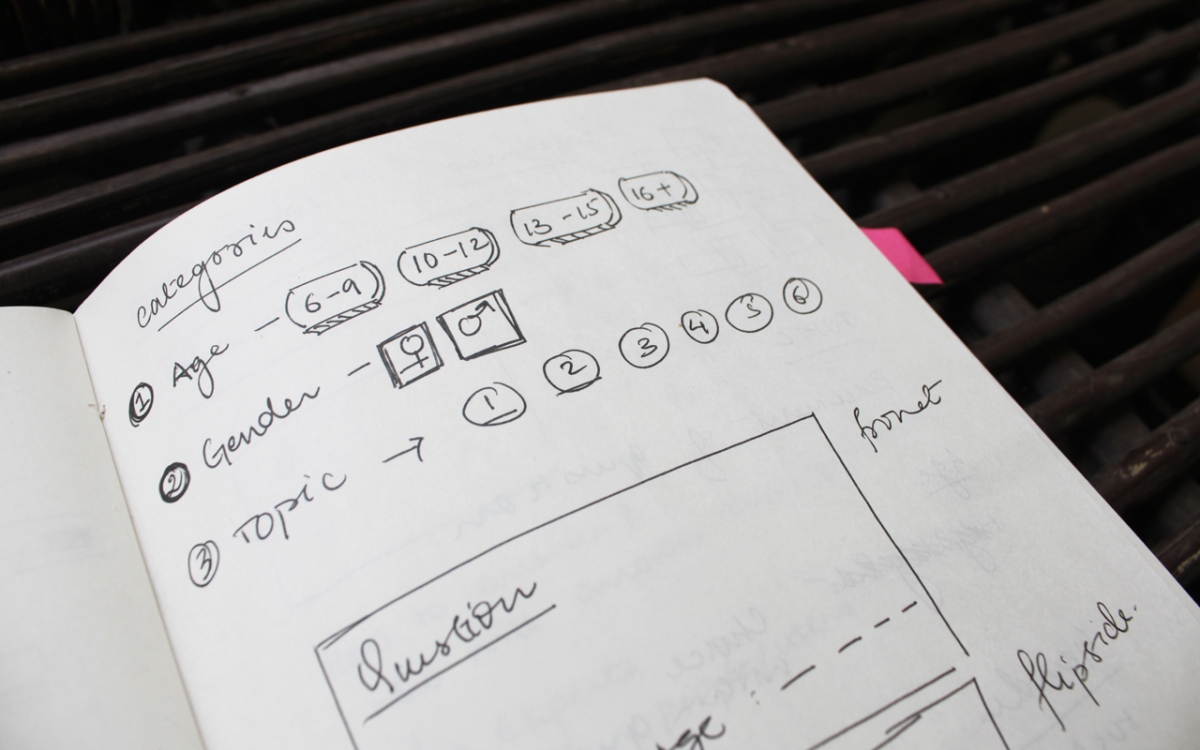
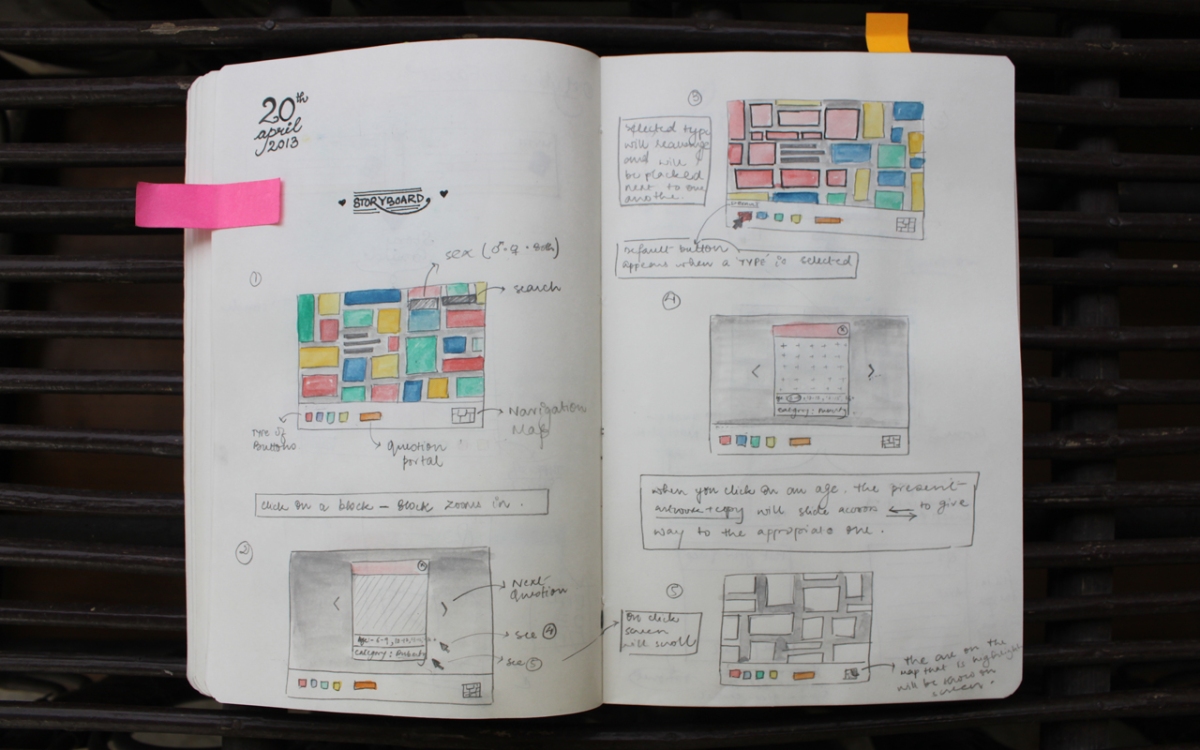
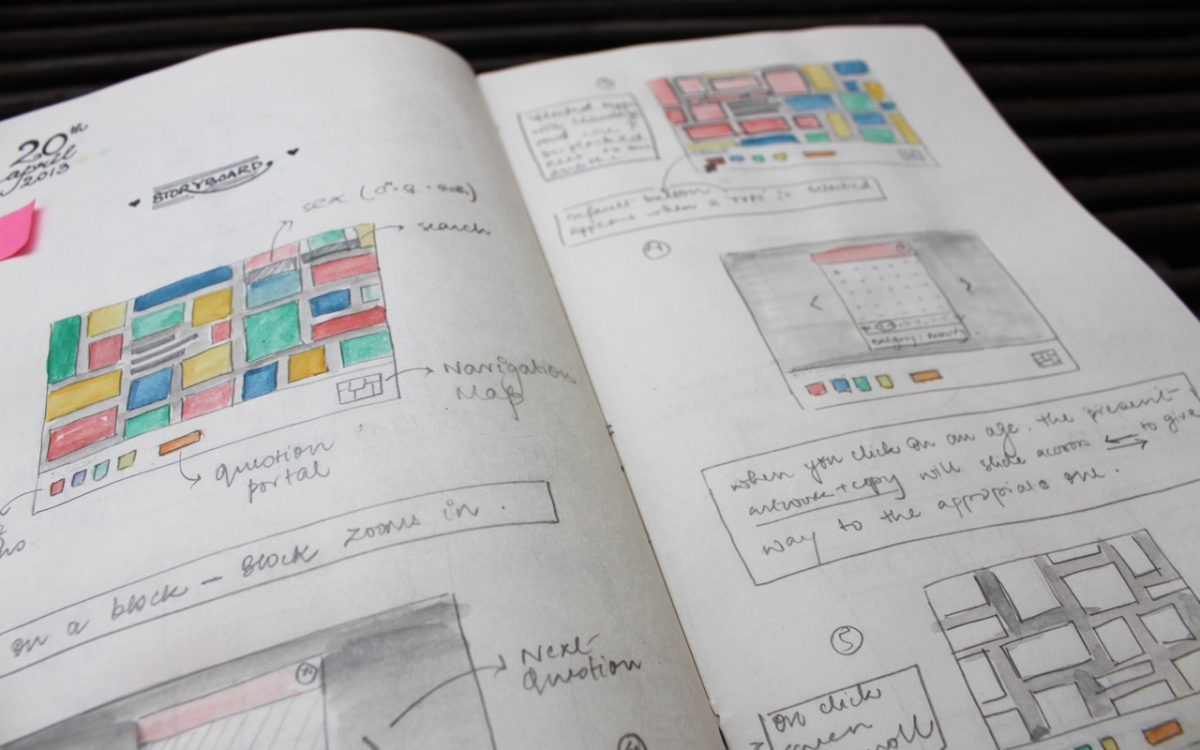
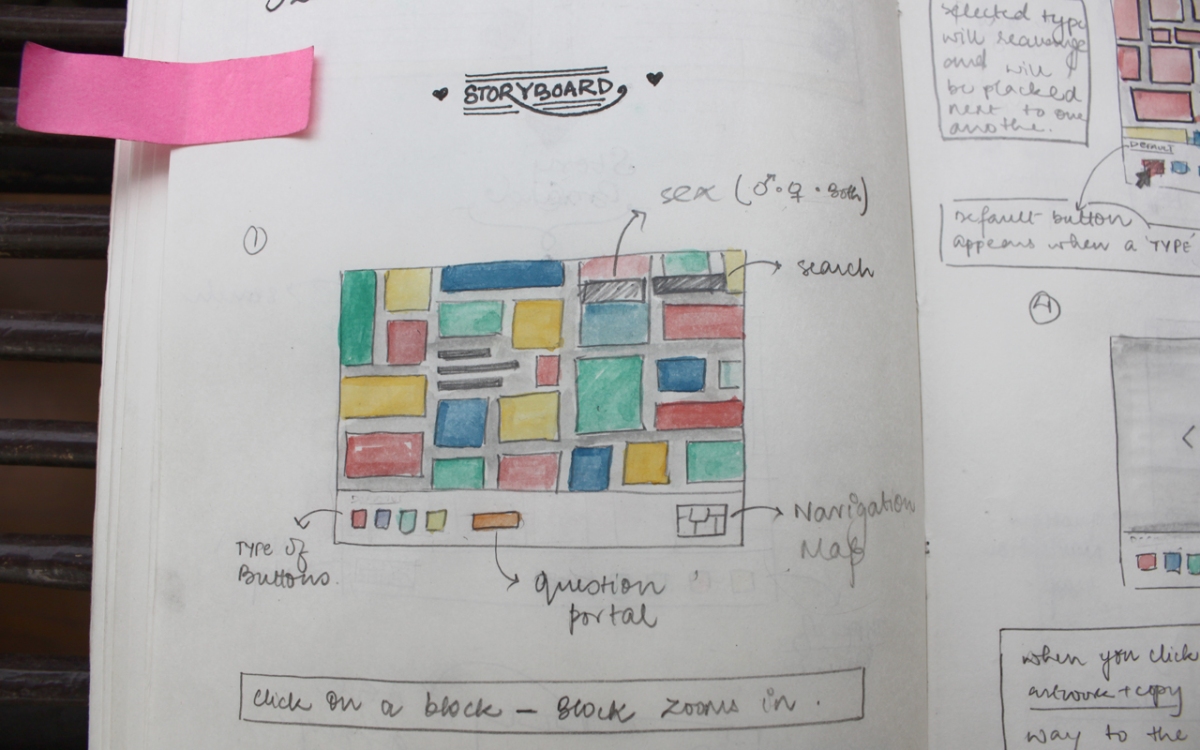
The information required parallel categorization. There was age, topic and gender, besides the four types of information categories. Keeping all this in mind, I started working on the wireframes. Spending an idle day with no work to show for, I gave the wireframes a pause and put down the storyboard (i had in my head) on paper. This exercise really helped me to be conscious of all the thoughts I had stuffed inside my brain. I could channelize them much better, this time around.



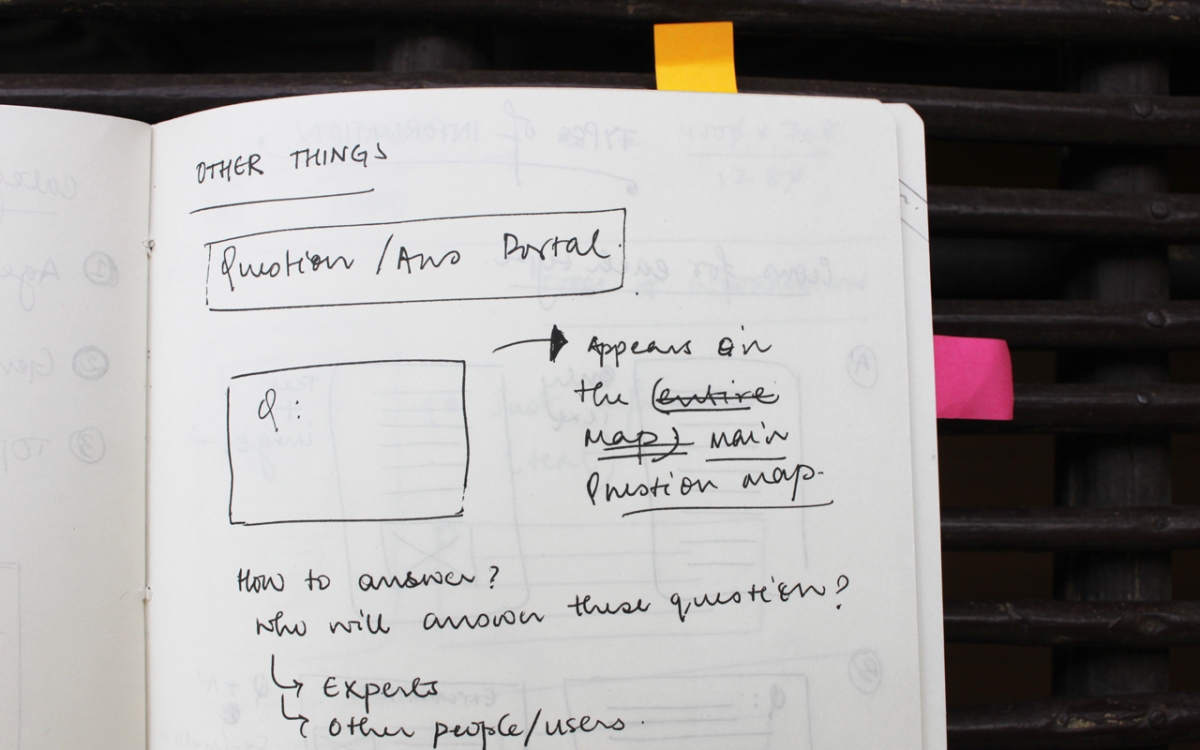
Some more things that were added to the storyboard were a portal where one could ask his/her own question. This, I believe is a very important aspect of this project.

This new approach, as I envision it to be, is very hands on. The user controls his/her navigation, content categorization and at point, flow. The interface is seamless and one can jump from one piece of information to the other as per the category filters they choose. It equips the users with the answers they want, while at the same time, providing an opportunity to explore through questions that they never thought of.
Next up…the new & improved wireframes!!